
Live Competitive 1v1 Matches

Playable on Phone or Tablet Devices
Our task was to take this game that started as rough wire-framing, and push it to polish in 10 months for launch. The UI team was very small. To maximize efficiency we worked feature by feature and kept evolving the UI as we went, utilizing shared libraries we created throughout the process.
Below is a visual collage of videos and screenshots of a few features I worked on:
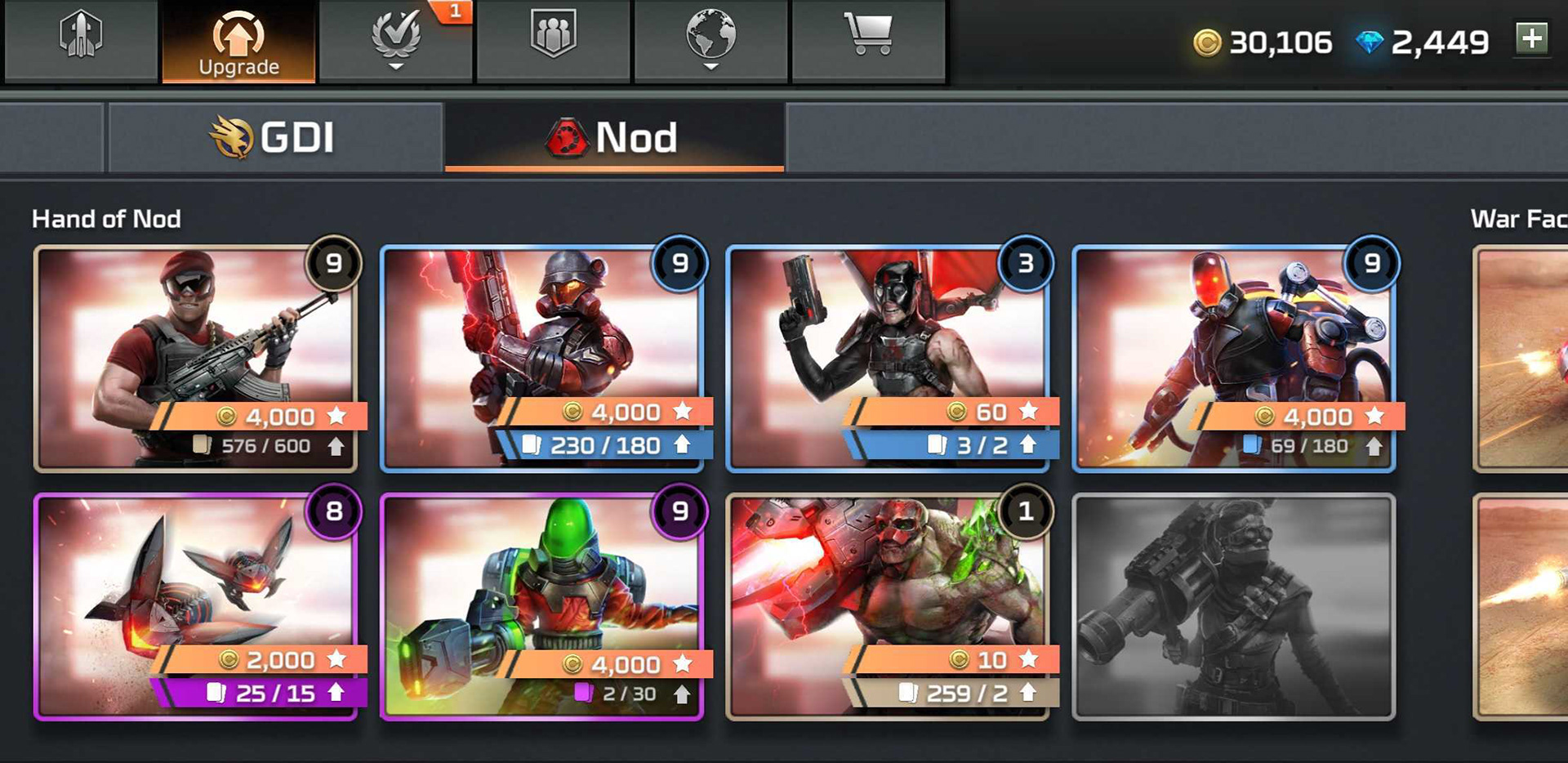
Unit Upgrade Progression
Gameplay Video

Unit Upgrade UI - Nod

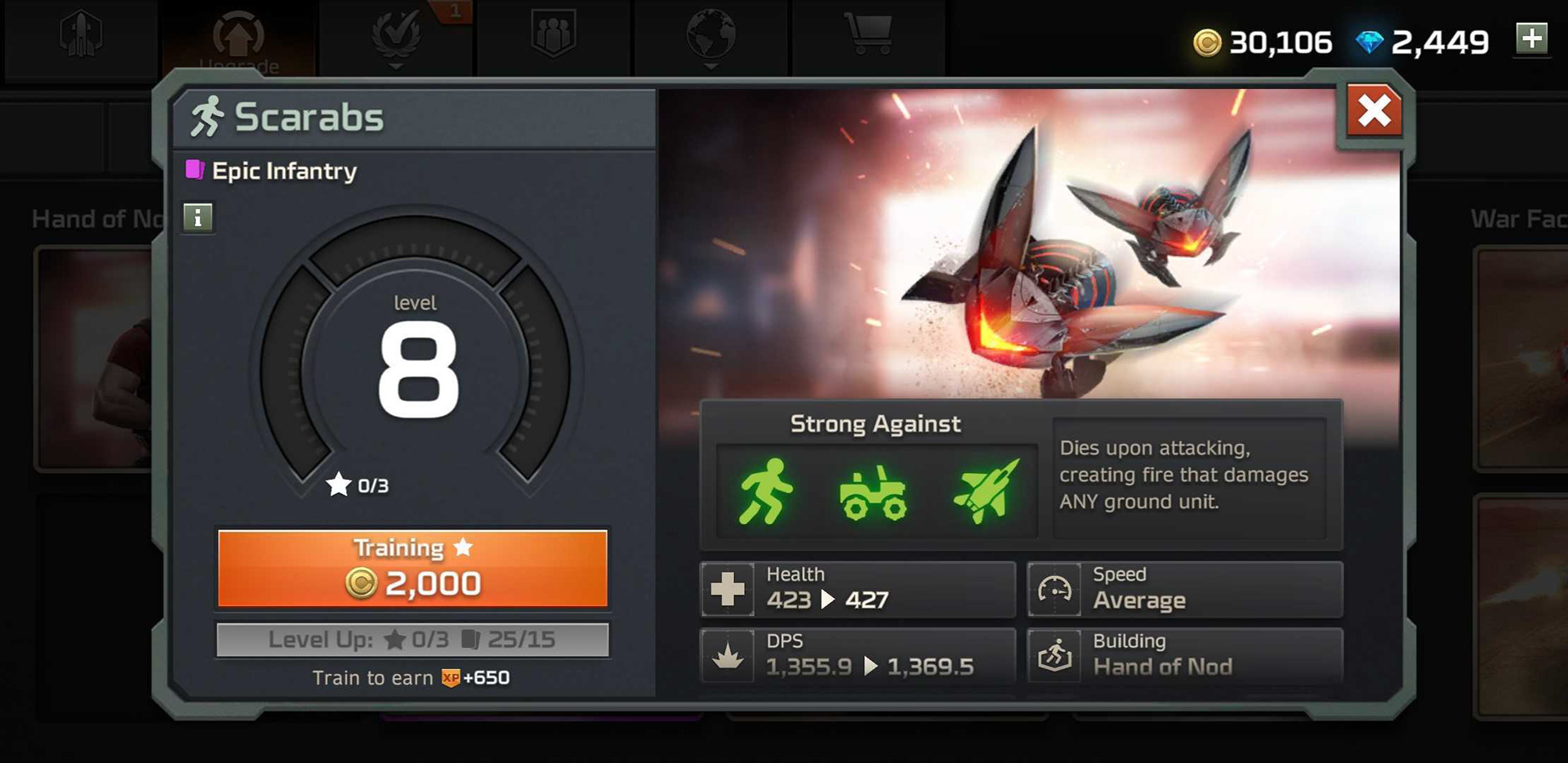
Unit Profile

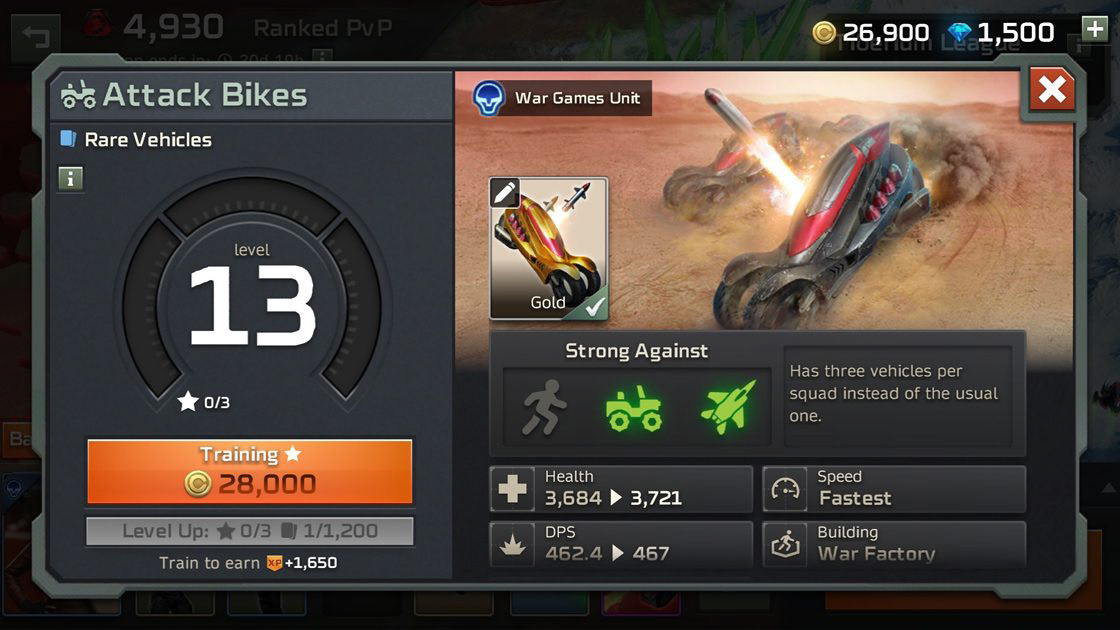
Unit Profile - Custom Skin & War Game Event Callout

Unit Profile - Stats
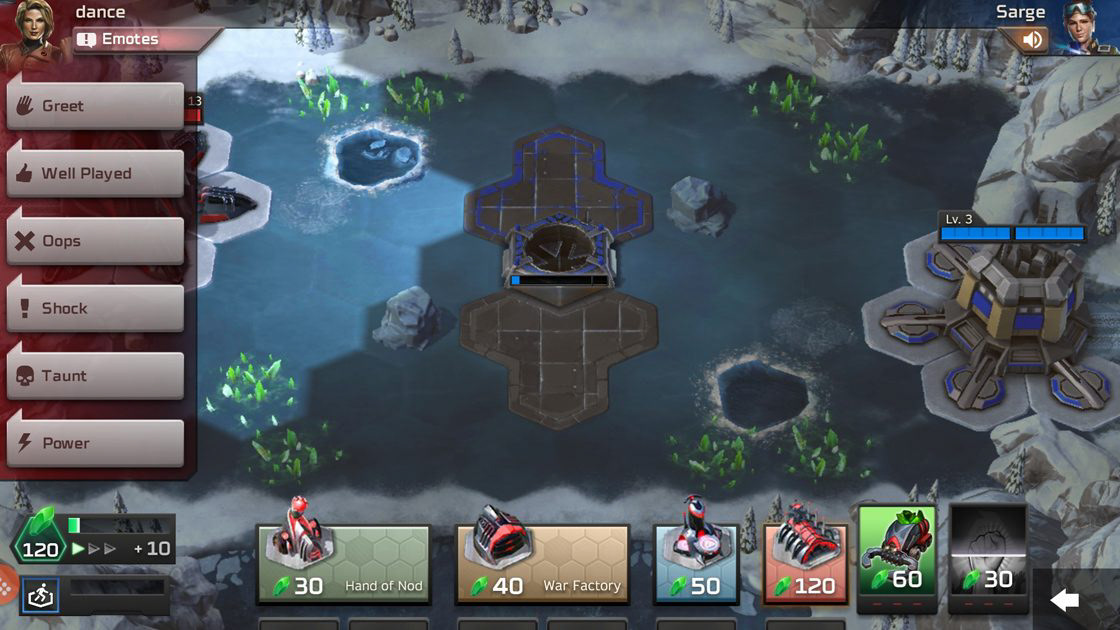
Emotes & Combat RPS System
RPS Update to Combat UI Gameplay Video
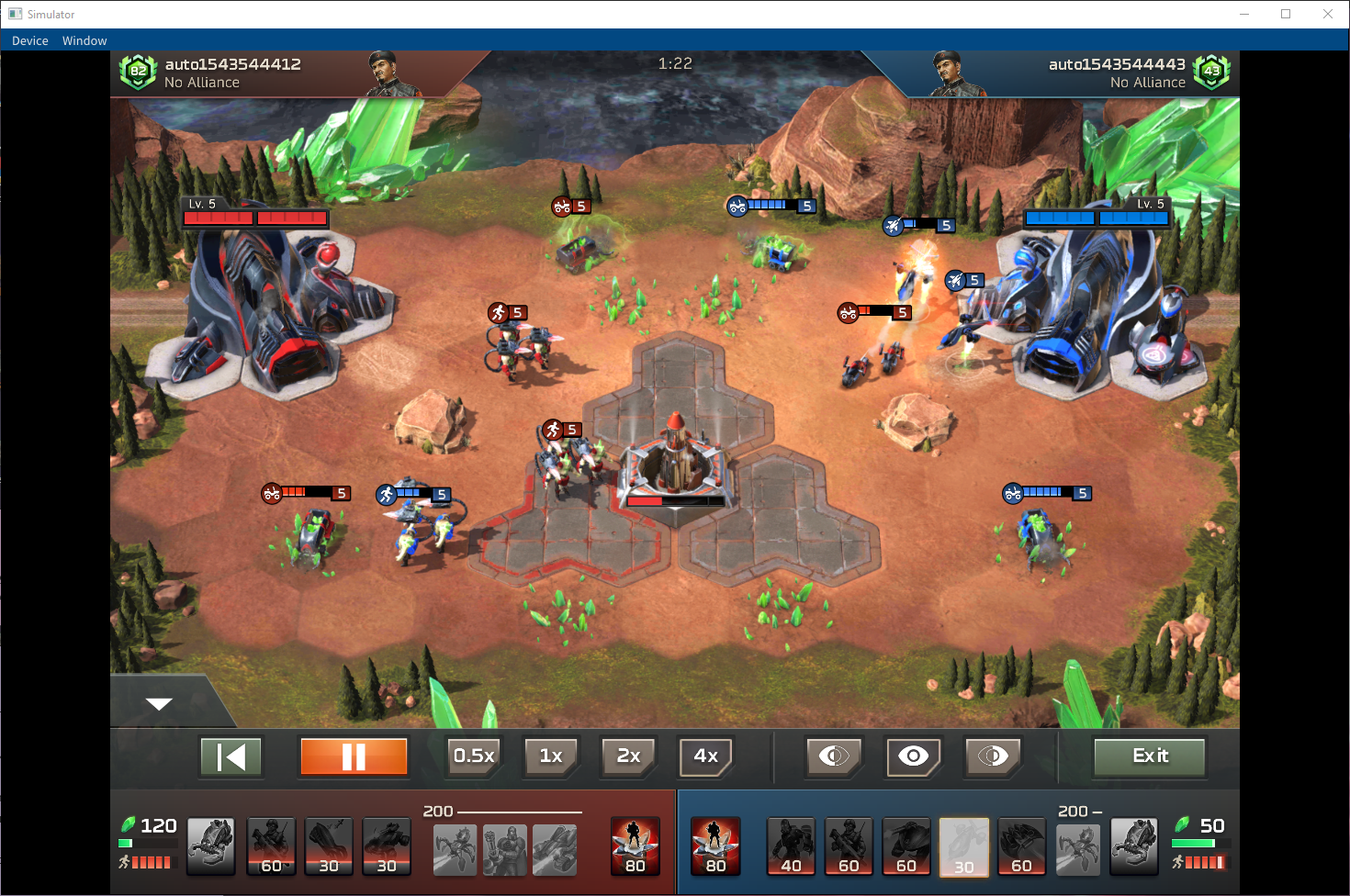
Emotes Gameplay Video

Player HUD update & Emotes UI

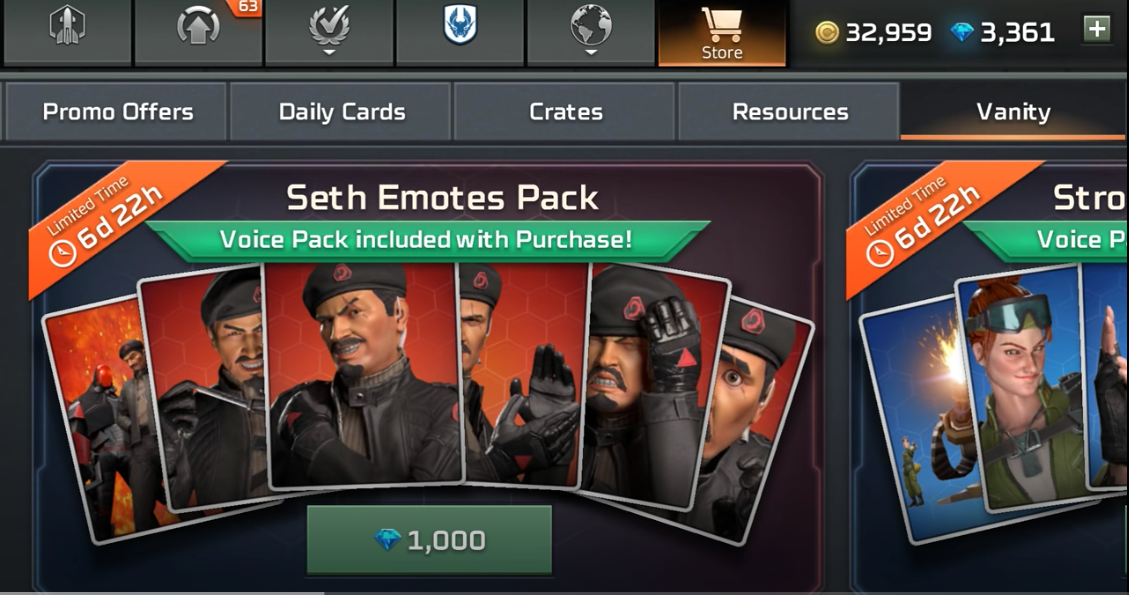
Emotes in the Store

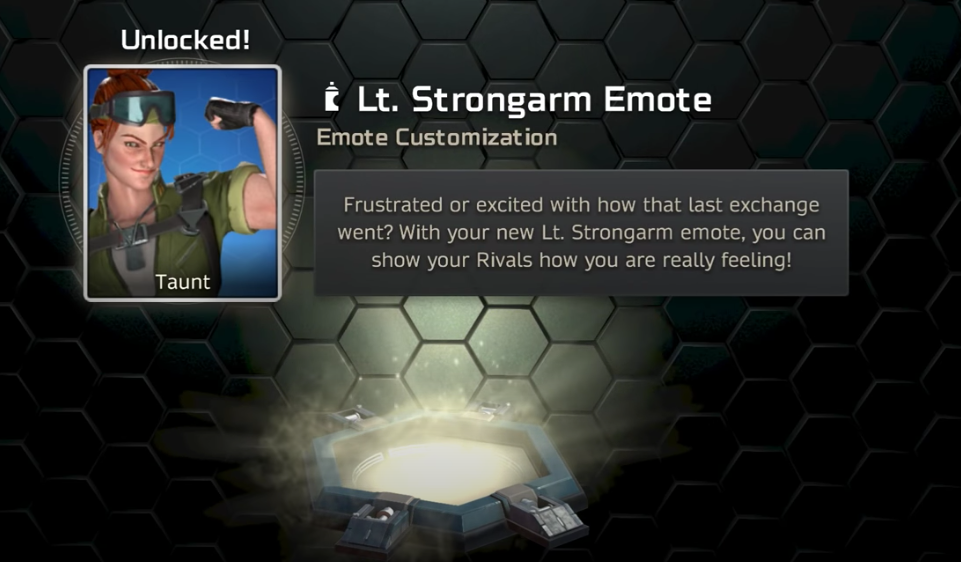
Emotes Info Panel

Emote Unlocked

FTUE RPS Intro to UI

RPS Tooltip & Card Update in Combat UI
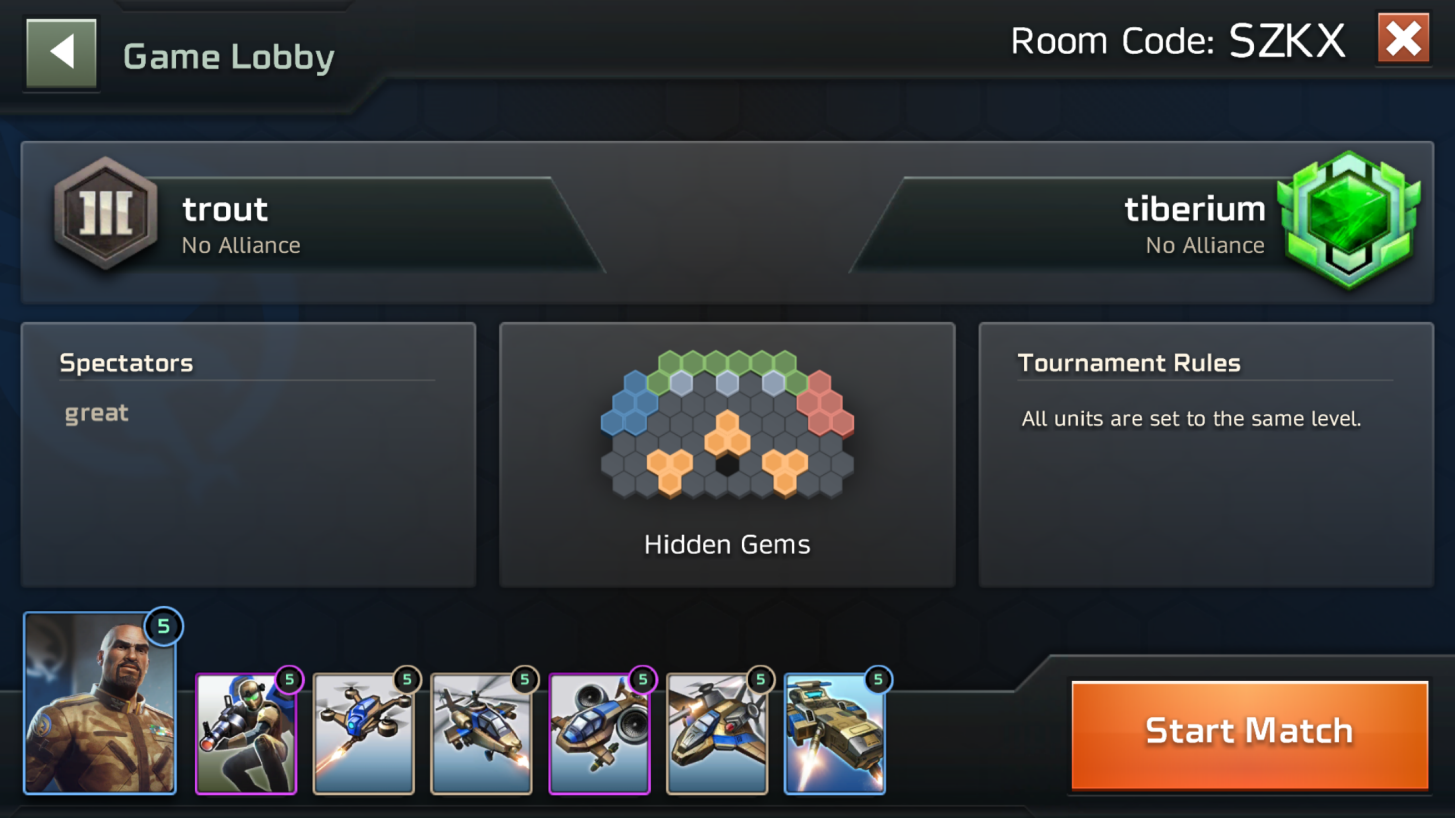
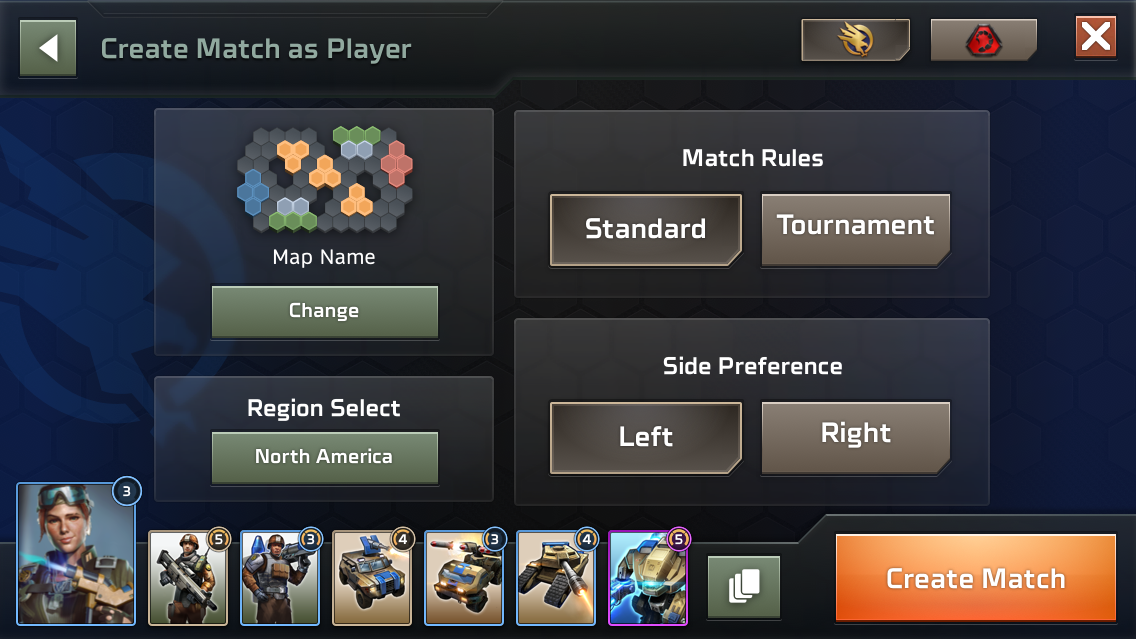
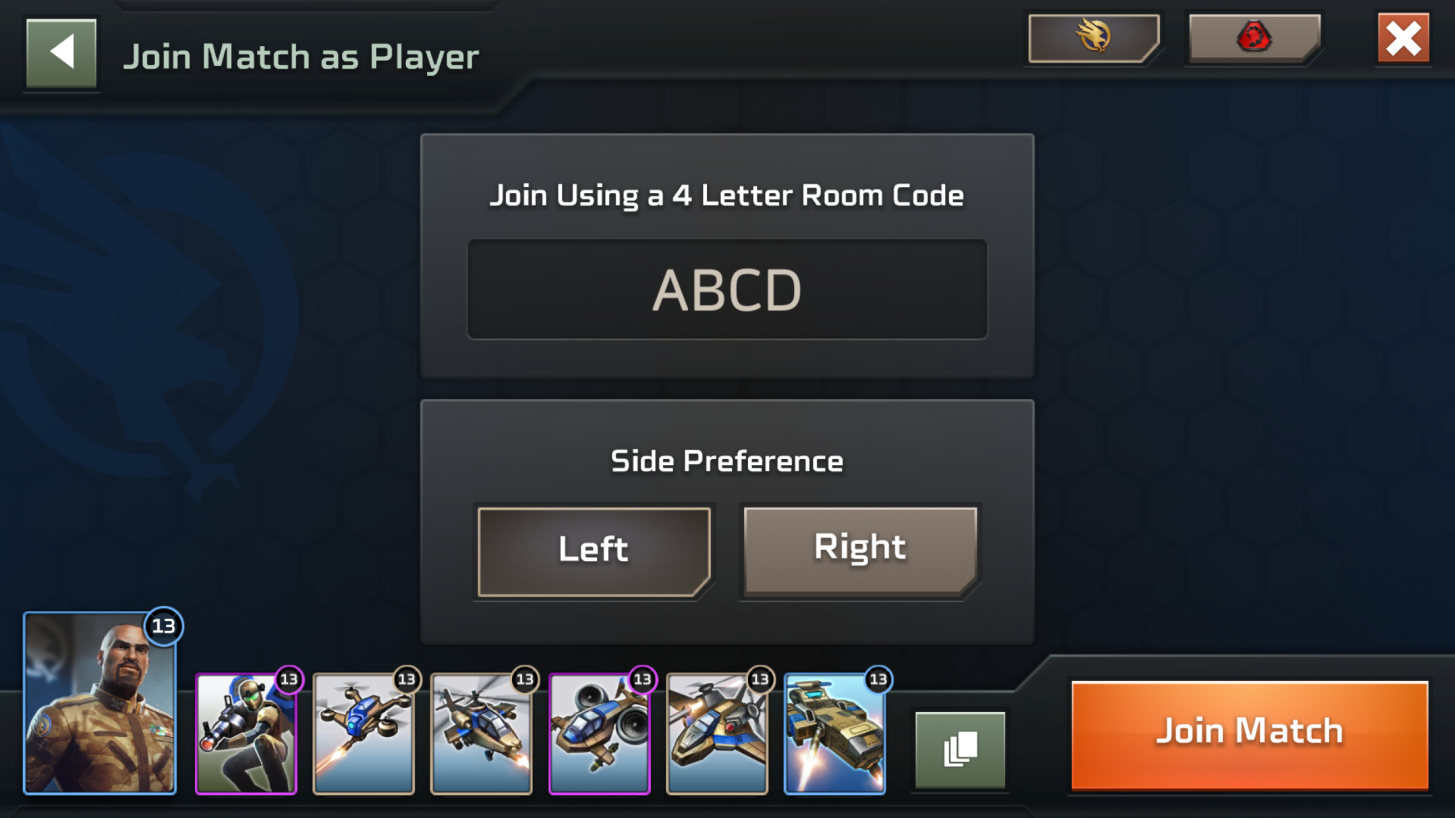
Battle Replays, Custom Match, & Spectator Mode
Battle Replay In-Game Video & Challenge Game UI
Custom Match Gameplay Video Flow

Battle Replays

Battle Replays - Controls Open

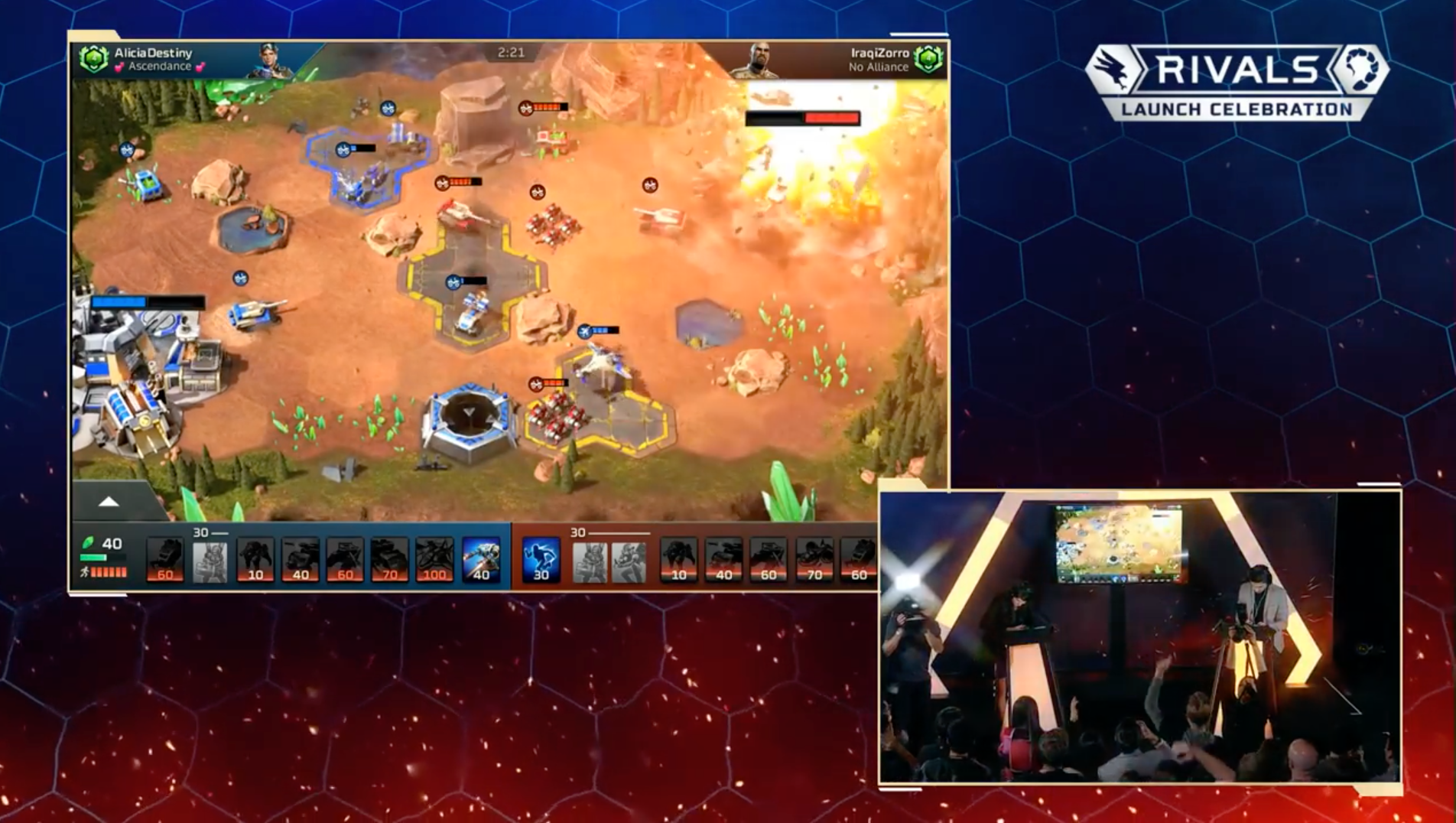
Spectator UI - Rivals Launch Celebration

Spectator UI - Rivals Launch Celebration

Spectator UI - Rivals Launch Celebration

Custom Match UI

Custom Match UI

Custom Match UI
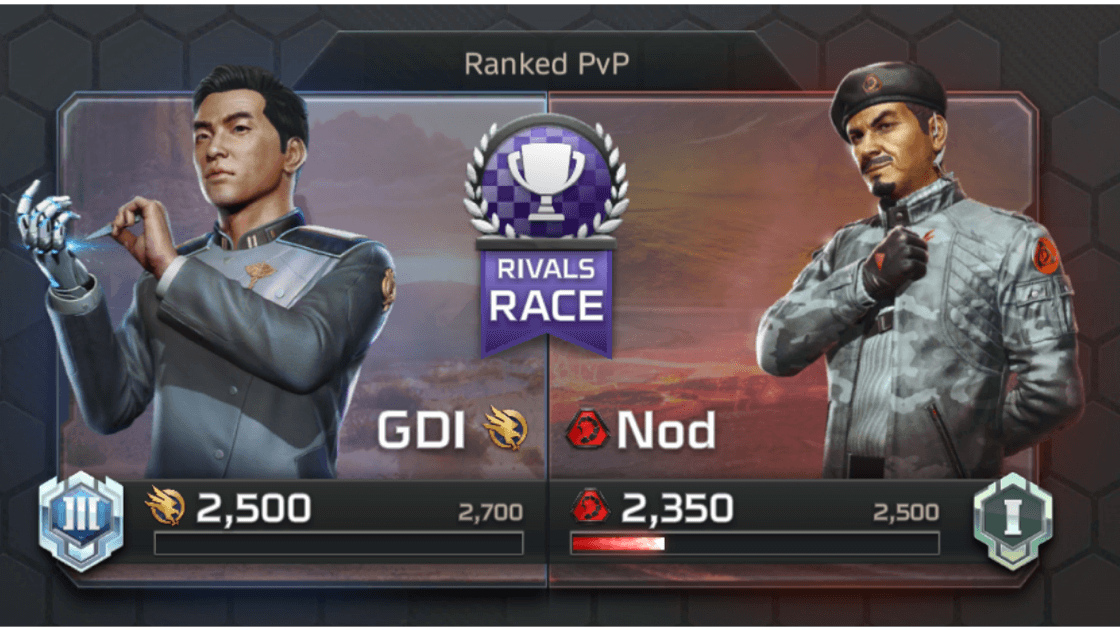
Game Events & Battle Modes

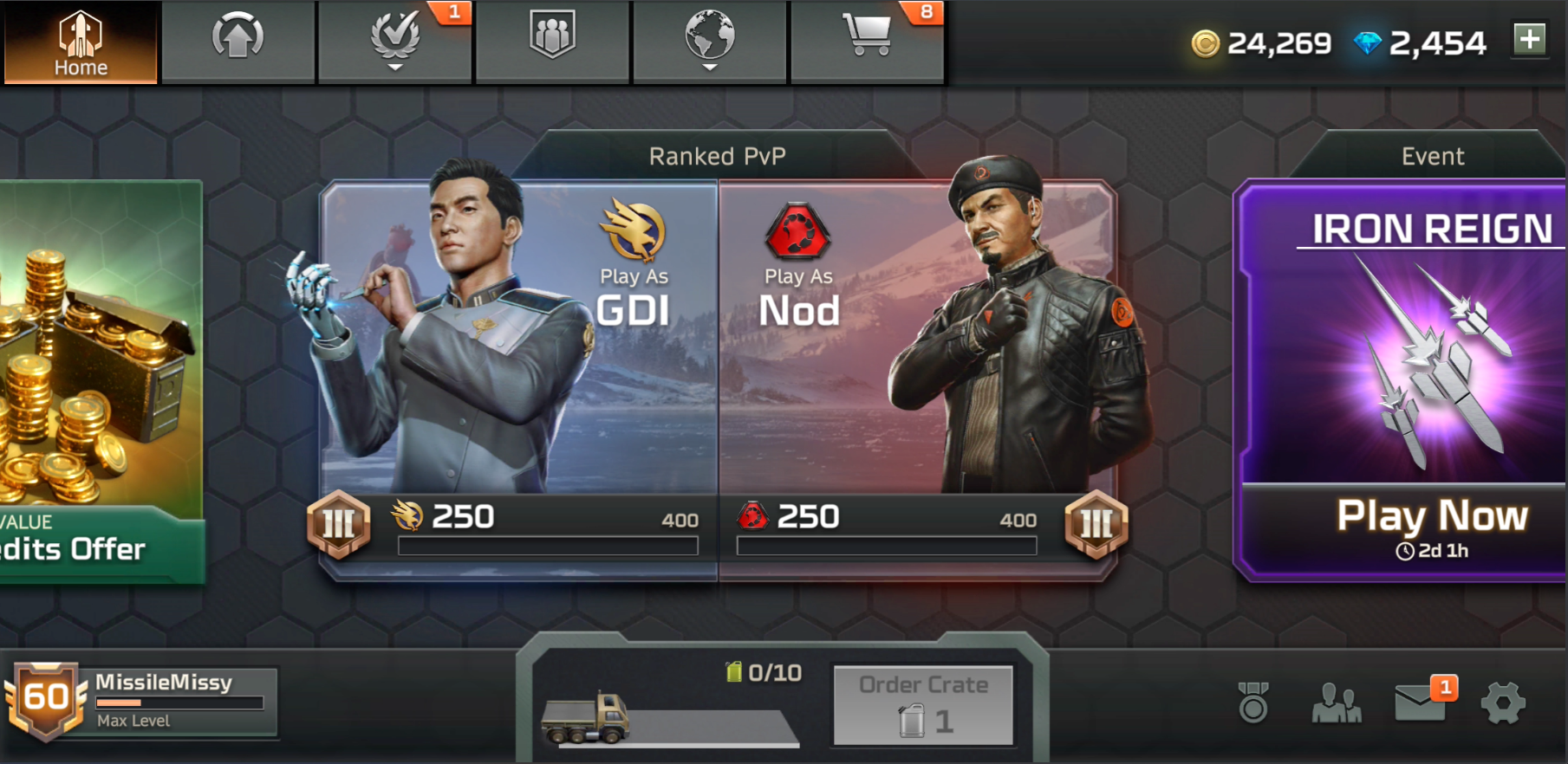
Rivals Race Event on Landing Page

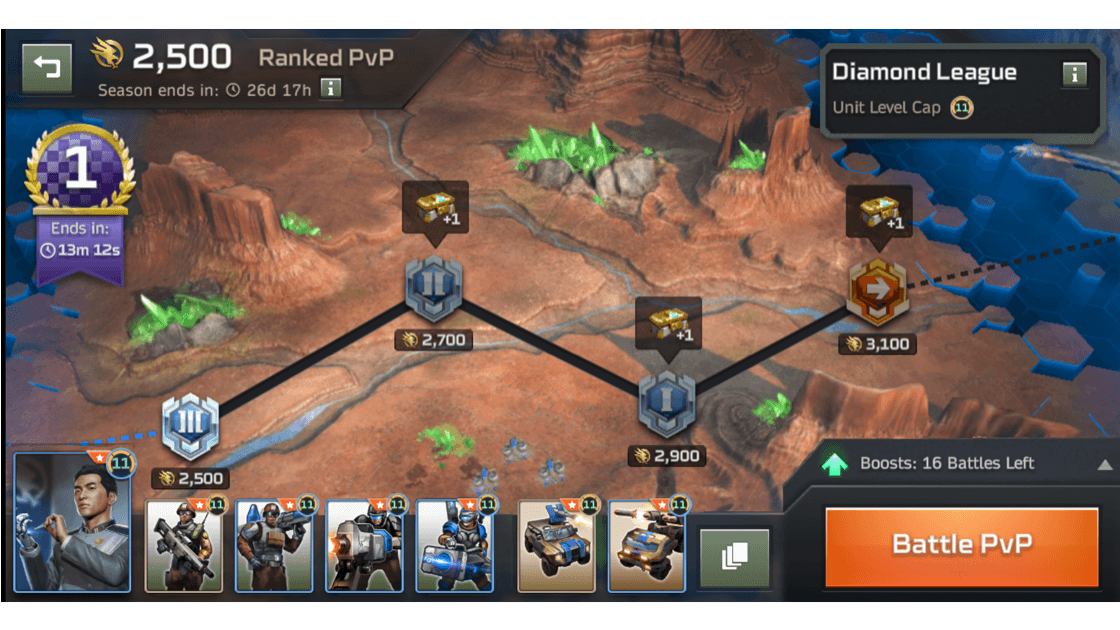
Rivals Race Event UI on Map Progression Screen

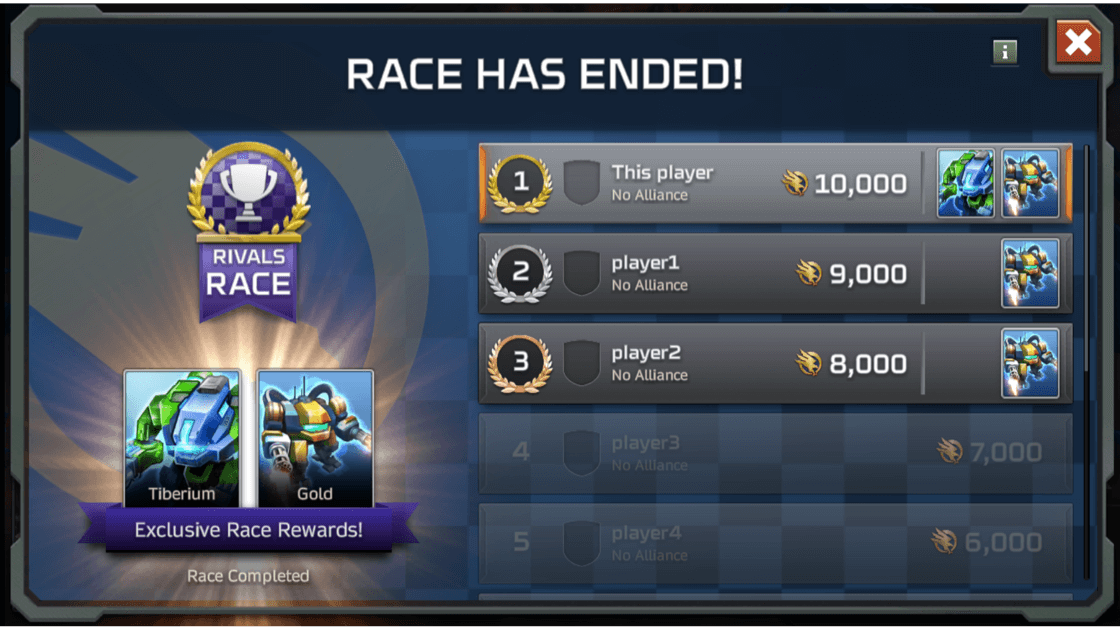
Rivals Race Event Modal UI

Battle Mode Intro UI

Iron Reign Battle Mode Splash Page

Iron Reign Event on Landing Page

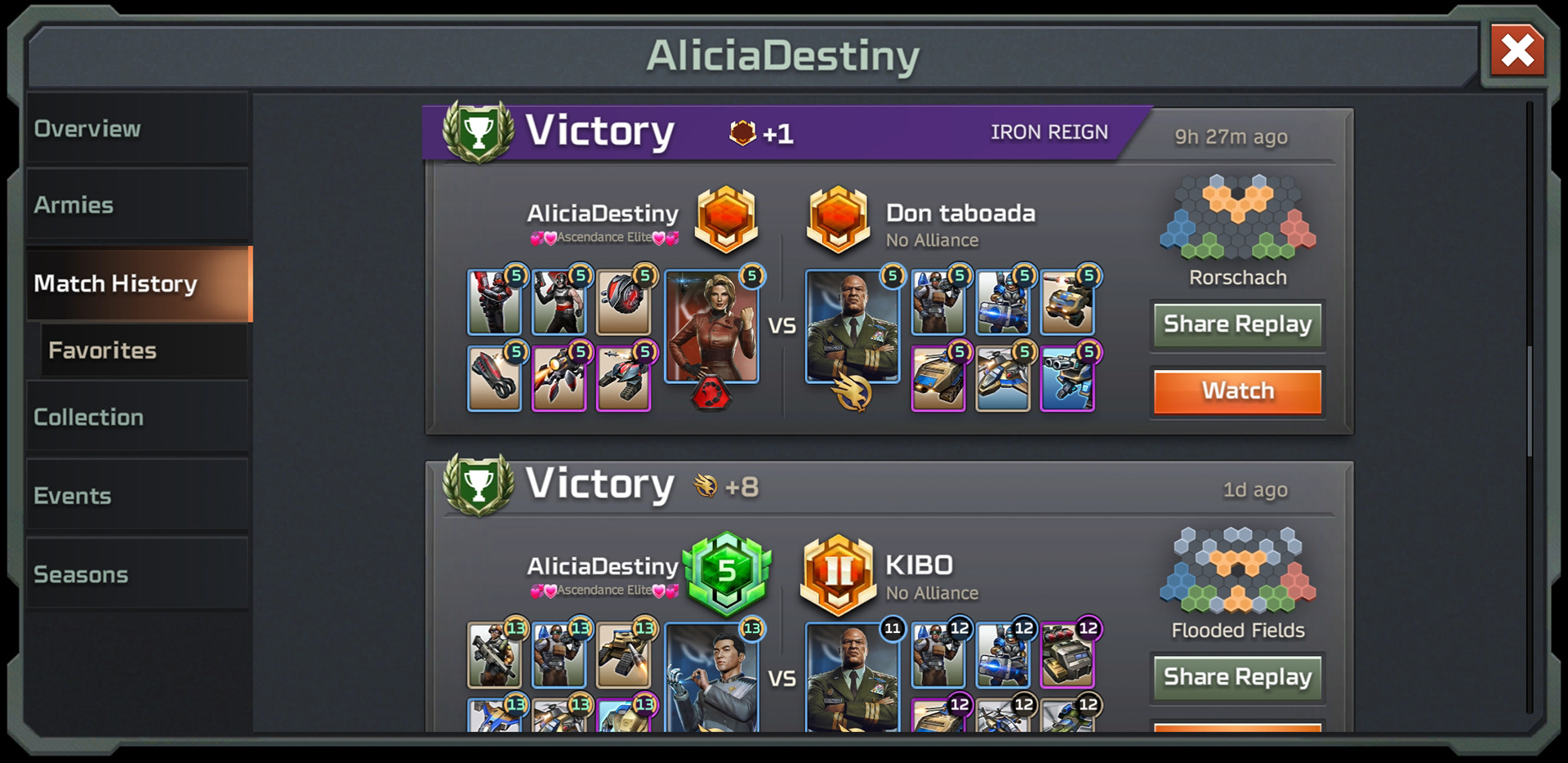
Match History
More Gameplay Videos
Leaderboards, Player Profile, and Battle Intro & EOB UI
Bounties, Cloning Lab, Alliances, & C&C Network UI
If you are looking for more detailed walkthroughs of my UI Art Process and specific work done select the button below: